
メニュー
register_nav_menus([
'global_nav' => 'グローバルナビゲーション',
'footer_nav' => 'フッターナビゲーション',
]);
});
function my_theme_setup() {
register_nav_menus([
'global_nav' => 'グローバルナビゲーション',
'footer_nav' => 'フッターナビゲーション',
]);
}
add_action('after_setup_theme', 'my_theme_setup');このコードは、WordPressテーマ内でカスタムナビゲーションメニューを登録するために使用されます。具体的には、「グローバルナビゲーション」と「フッターナビゲーション」という2つのナビゲーションメニューを登録しています。
詳細な説明
register_nav_menus():- WordPressの関数で、複数のナビゲーションメニューの位置をテーマ内で定義(登録)します。これにより、テーマの管理画面でカスタムメニューを作成し、それを指定した場所(グローバルナビゲーションやフッターナビゲーションなど)に表示できるようになります。
- 配列
[ 'global_nav' => 'グローバルナビゲーション', 'footer_nav' => 'フッターナビゲーション' ]:- この部分は、ナビゲーションメニューの名前(キー)とそのラベル(値)を指定しています。
'global_nav': テーマ内で使用する「グローバルナビゲーション」を示す識別子(キー)。'グローバルナビゲーション': ダッシュボード上で表示されるラベル。'footer_nav': テーマ内で使用する「フッターナビゲーション」を示す識別子(キー)。'フッターナビゲーション': ダッシュボード上で表示されるラベル。
- この部分は、ナビゲーションメニューの名前(キー)とそのラベル(値)を指定しています。
動作
- このコードを
functions.phpファイルに追加すると、WordPress管理画面の「外観」→「メニュー」設定画面に、「グローバルナビゲーション」と「フッターナビゲーション」というメニューの場所(メニュー位置)が追加されます。 - ユーザーは、カスタムメニューを作成し、それらのメニューを「グローバルナビゲーション」や「フッターナビゲーション」に割り当てることができます。
結果
global_navは、主にヘッダーやサイト全体の主要ナビゲーションバーに使用されるメニュー。footer_navは、主にフッター部分に表示されるメニュー。
これにより、異なる場所に異なるメニューを配置し、サイトのナビゲーションを管理することが可能になります。
メニューIDを取得する
$menu_name = 'global_nav' ;
$locations = get_nav_menu_locations();
$menu = wp_get_nav_menu_object($locations[$menu_name]);
$menu_items = wp_get_nav_menu_items($menu->term_id);このコードは、WordPressで「グローバルナビゲーション」(global_nav)メニューのIDを取得し、そのメニューに含まれるアイテムを取得するための手順を示しています。具体的には、テーマ内で指定したナビゲーションメニューの位置からメニュー項目を取得し、それを操作したり表示したりするために使用します。
コードの説明
$menu_name = 'global_nav';:- ここでは、メニューの名前を指定しています。例えば、「グローバルナビゲーション」というメニューにアクセスするための名前です。
$locations = get_nav_menu_locations();:- この部分は、テーマに登録されているすべてのメニューの「位置」を取得しています。「位置」というのは、メニューがどこに表示されるか(例えば、ヘッダーやフッターなど)の情報です。
$menu = wp_get_nav_menu_object($locations[$menu_name]);:$locations[$menu_name]では、global_navという名前のメニューのIDを取得しています。IDは、そのメニューを特定するための数字のようなものです。wp_get_nav_menu_object()という関数は、そのIDを使ってメニューの詳しい情報を手に入れます。メニュー名やメニューがどんな内容なのかがわかります。
$menu_items = wp_get_nav_menu_items($menu->term_id);:- この行では、メニューに含まれているアイテム(リンクなど)を取得しています。
$menu->term_idは、上で取得したメニューのIDです。それを使って、メニューの中にあるすべての項目(リンクなど)を手に入れ、それを$menu_itemsという変数に保存します。
- この行では、メニューに含まれているアイテム(リンクなど)を取得しています。
例えるなら
例えば、学校で使うプリントの束があるとします。
$menu_name = 'global_nav';は、「この束には何が入っているかの名前」を指定することです。$locations = get_nav_menu_locations();は、「プリントがどこにあるか(机の上、棚の中など)」を探します。$menu = wp_get_nav_menu_object($locations[$menu_name]);は、「そのプリントの束を取ってきて、詳しく中身を確認」することです。$menu_items = wp_get_nav_menu_items($menu->term_id);は、「束の中に入っているすべてのプリントを取り出す」ことです。
このようにして、指定したメニューに含まれるリンクや項目を取得して、サイトに表示するために使います。
まとめると
このコードの流れは以下の通りです:
global_navというメニュー位置に対応するメニューIDを取得する。- そのメニューIDに基づいて、メニューに含まれる全てのメニュー項目(リンク)を取得する。
使用例:
このコードの後に、例えば以下のようにしてメニュー項目を表示することができます。
<?php
if ($menu_items) {
foreach ($menu_items as $item) {
echo '<li><a href="' . $item->url . '">' . $item->title . '</a></li>';
}
}
?>get_post_type()
get_post_type()は、WordPressで使用される関数で、現在表示している投稿またはページの「投稿タイプ」(post type)を取得するために使います。
ordPressにはいくつかのデフォルトの投稿タイプがあり、たとえば以下のようなものがあります:
post(投稿)page(固定ページ)attachment(メディアファイル)revision(リビジョン)nav_menu_item(メニューアイテム)
また、カスタム投稿タイプを定義することも可能です。
get_post_type()を使うと、表示中のコンテンツがどの投稿タイプに属しているかを確認できます。この関数を使う場面として、特定の投稿タイプに対して異なる処理を行いたい場合や、条件分岐を使いたい場合などが考えられます。
if ( get_post_type() == 'post' ) {
// 通常の投稿の場合の処理
echo 'これは投稿です';
} elseif ( get_post_type() == 'page' ) {
// 固定ページの場合の処理
echo 'これは固定ページです';
} else {
// その他の投稿タイプの場合の処理
echo 'これはカスタム投稿タイプです';
}この例では、表示中のコンテンツが「投稿」か「固定ページ」か、それともそれ以外のカスタム投稿タイプかを条件分岐で判定し、それに応じてメッセージを表示しています。
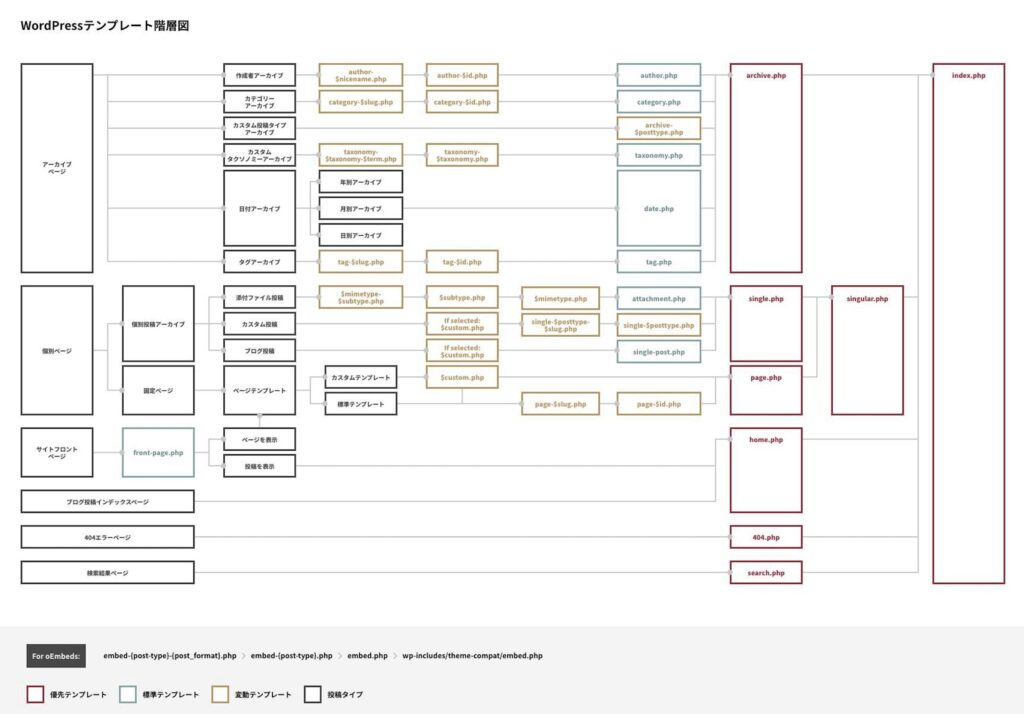
singular.php
singular.php は、WordPressのテーマファイルの一部であり、主に「個別の投稿ページ」や「個別のカスタム投稿タイプページ」を表示するために使用されるテンプレートファイルです。single.php に似ていますが、カスタマイズ性を高めるために使われます。
具体的には、次のような特徴があります:
- 個別の投稿ページの表示:
singular.phpは、標準の投稿(ブログ記事)やカスタム投稿タイプ(例えば、ポートフォリオ、商品情報など)を表示するために使われます。 - カスタム投稿タイプにも適用:
single.phpではなくsingular.phpを使用することで、すべての個別の投稿タイプ(標準投稿とカスタム投稿タイプ)のページを共通のレイアウトで表示することができます。 - テーマの階層構造における役割: WordPressのテンプレート階層では、特定の投稿タイプに対するテンプレートファイルが見つからない場合、
singular.phpが次の候補として利用されます。例えば、single-product.phpが存在しない場合にsingular.phpが使用されます。 - 汎用性と一貫性:
singular.phpを使用することで、サイト全体で一貫したスタイルを保ちながら、異なる投稿タイプのページを表示することができます。 - single.phpとの違い:
single.phpは主に「投稿」タイプの個別ページ用ですが、singular.phpはすべての個別投稿タイプに対応するため、single.phpよりも汎用性があります。
簡単に言うと、singular.php は個別の投稿を表示するための汎用的なテンプレートで、カスタム投稿タイプを含むすべての投稿ページを一貫したデザインで表示したいときに便利です。
single.php は、WordPressテーマのテンプレートファイルの一つで、主に「個別の投稿ページ」(ブログ記事など)を表示するために使用されます。このテンプレートは、投稿タイプが「post」である標準の投稿を表示するときに用いられます。
主な特徴と役割:
- 個別の投稿ページの表示:
single.phpは、標準の投稿タイプ(ブログ記事)を表示するためのデフォルトテンプレートです。投稿ごとに異なるレイアウトやスタイルを設定したい場合に、このファイルを編集します。 - テンプレート階層の一部: WordPressのテンプレート階層において、
single.phpは個別投稿ページを表示するための最も基本的なテンプレートです。特定のカスタム投稿タイプがある場合は、single-{post-type}.php(例:single-product.php)が優先されますが、該当するテンプレートが見つからない場合はsingle.phpが使用されます。 - カスタム投稿タイプの表示: カスタム投稿タイプを持っている場合、WordPressはまず
single-{post-type}.phpを探しますが、見つからない場合はsingle.phpを使用してその投稿を表示します。 - シングルページのカスタマイズ:
single.phpをカスタマイズすることで、各投稿ページの見た目や内容を自由に変更できます。例えば、投稿のタイトル、コンテンツ、メタ情報(著者、投稿日など)の表示方法を編集できます。 - singular.php との違い:
single.phpは主に「投稿」タイプの個別ページ用ですが、singular.phpはすべての個別投稿タイプに対応する汎用的なテンプレートです。single.phpの方がより特定の用途に使われます。
まとめると、single.php はWordPressの投稿タイプ「post」の個別ページを表示するためのテンプレートで、ブログ記事のレイアウトやスタイルをカスタマイズしたい場合に使用します。
page.php は、WordPressのテーマテンプレートファイルの一つで、「固定ページ」を表示するために使われるテンプレートです。固定ページは、ブログ記事とは異なり、主に静的なコンテンツ(例: 「会社概要」「お問い合わせ」「プライバシーポリシー」など)を表示するためのページです。
show_in_rest
設定すると、WordPressの投稿タイプがブロックエディター(Gutenberg)で編集できるようになるのは、ブロックエディター自体がWordPress REST APIをベースに構築されているためです。
詳細な理由:
- ブロックエディター(Gutenberg)とREST APIの関係: ブロックエディターは、WordPress 5.0以降の標準エディターで、各コンテンツのブロックがREST APIを介してデータのやり取りを行います。つまり、ブロックエディターで操作されるデータ(タイトル、コンテンツ、メタデータなど)は、REST APIを通じて送受信されます。
show_in_restの役割:show_in_restをtrueに設定すると、カスタム投稿タイプやカスタムフィールドなどがREST APIに対応します。ブロックエディターは、このREST APIを利用して投稿タイプやタクソノミー、カスタムフィールドのデータを処理するため、show_in_restが有効化されていないと、ブロックエディターで操作できません。- クラシックエディターとの違い: クラシックエディターは、REST APIを使用せずに投稿データを処理しているため、
show_in_restの設定がなくても動作します。しかし、ブロックエディターは完全にREST APIに依存しているため、APIに公開されていない投稿タイプやカスタムフィールドはブロックエディターで扱えません。
function create_custom_post_type() {
register_post_type('custom_post', array(
'label' => 'Custom Post',
'public' => true,
'show_in_rest' => true, // REST API に表示する設定
'supports' => array('title', 'editor', 'custom-fields'),
));
}
add_action('init', 'create_custom_post_type');page.php の役割と特徴:
- 固定ページ専用テンプレート:
page.phpは固定ページ(ページ投稿タイプ「page」)を表示する際のデフォルトテンプレートです。このファイルを編集することで、サイトのすべての固定ページのデザインやレイアウトを変更できます。 - テンプレート階層での位置づけ: WordPressのテンプレート階層では、固定ページを表示するためにまず
page-{slug}.php(例:page-contact.php)やpage-{ID}.php(例:page-5.php)を探しますが、それらが見つからない場合にpage.phpが使用されます。これにより、特定の固定ページ専用のデザインを作ることができますが、そういった個別テンプレートがない場合は、page.phpにフォールバックします。 - カスタムテンプレートのサポート: 固定ページごとに異なるデザインが必要な場合、WordPressではカスタムページテンプレート(例:
template-about.php)を作成してページ編集画面から選択することができますが、page.phpはあくまで基本的な固定ページのレイアウトを担当します。 - 投稿との違い: 固定ページは通常、ブログの投稿(記事)とは異なるコンテンツで、カテゴリーやタグといった投稿用の分類がない場合が多いです。そのため、
page.phpは投稿のためのsingle.phpとは異なり、より静的でシンプルなページ向けに設計されています。
まとめると、page.php はWordPressの「固定ページ」を表示するためのテンプレートで、主に静的なコンテンツ用のページのレイアウトを管理するために使われます。
home.php は、WordPressテーマのテンプレートファイルの一つで、「ブログのホームページ」を表示するために使用されます。具体的には、ブログ投稿一覧(最新の記事一覧)を表示するページ用のテンプレートです。
home.php の役割と特徴:
- ブログ投稿一覧ページの表示: デフォルトでは、WordPressのトップページがブログの投稿一覧(最新記事)になっています。このページをカスタマイズするために使われるのが
home.phpです。 - テンプレート階層での位置づけ: WordPressのテンプレート階層では、トップページを表示するテンプレートとしてまず
front-page.phpを探します。それが見つからない場合、home.phpが使われます。home.phpがない場合は、index.phpがフォールバックとして使われます。 - フロントページと区別:
home.phpは「ブログのホームページ」を表示するもので、固定ページをフロントページに設定している場合は使われません。この場合、front-page.phpが優先されます。home.phpはブログの投稿一覧ページ専用です。 - 表示内容のカスタマイズ:
home.phpをカスタマイズすることで、ブログのトップページのレイアウトや表示スタイルを変更できます。例えば、各記事のサマリー、サムネイル画像、日付、カテゴリー情報など、一覧ページに表示する内容を自由に設定できます。 - 使い方の柔軟性:
home.phpが存在することで、通常の固定ページや投稿とは異なる独自のデザインをブログのトップページに適用することができ、訪問者に対して一貫性のある投稿一覧表示を提供できます。
まとめると、home.php はWordPressのブログ投稿一覧ページ(ホームページ)を表示するためのテンプレートで、最新の記事をユーザーに見せるためのページデザインを管理します。
archive.php
archive.php は、WordPressのテーマテンプレートファイルの一つで、「アーカイブページ」を表示するために使用されます。アーカイブページとは、特定のカテゴリ、タグ、日付、著者などに基づいてグループ化された投稿一覧を表示するページのことです。
archive.php の役割と特徴:
- アーカイブページの表示:
archive.phpは、カテゴリーページ、タグページ、日付別アーカイブページ(例: 月別、年別)、著者別アーカイブページなど、さまざまなアーカイブページを表示するための汎用テンプレートです。 - テンプレート階層での位置づけ: WordPressのテンプレート階層において、特定のアーカイブに対応する専用のテンプレート(例:
category.php、tag.php、author.phpなど)が見つからない場合にarchive.phpが使用されます。これにより、すべてのアーカイブページに共通のレイアウトを適用できます。 - 特定のアーカイブテンプレートとの関係:
- カテゴリアーカイブ →
category.php - タグアーカイブ →
tag.php - 著者アーカイブ →
author.php - 日付アーカイブ →
date.php - カスタム投稿タイプアーカイブ →
archive-{post-type}.php(例:archive-product.php)
archive.phpが適用されます。 - カテゴリアーカイブ →
- 表示内容のカスタマイズ:
archive.phpをカスタマイズすることで、アーカイブページのレイアウトやスタイルを自由に変更できます。たとえば、各投稿のタイトル、サマリー、サムネイル画像、投稿日など、一覧表示する内容を調整することができます。 - 汎用性:
archive.phpは、特定のアーカイブ専用テンプレートがない場合にすべてのアーカイブページに使われるため、テーマ全体で一貫性のあるデザインを提供できます。
まとめると、archive.php はWordPressのカテゴリ、タグ、著者、日付などのアーカイブページを表示するための汎用テンプレートで、特定のアーカイブタイプに専用テンプレートがない場合に使用されます。
<?php the_archive_title(); ?> は、WordPressのテンプレートタグの一つで、アーカイブページのタイトルを表示するために使われます。
アーカイブページとは?
アーカイブページとは、特定の条件に基づいて投稿の一覧を表示するページです。例えば:
- カテゴリーアーカイブ:特定のカテゴリーに属する投稿の一覧ページ
- タグアーカイブ:特定のタグに属する投稿の一覧ページ
- 著者アーカイブ:特定の著者が書いた投稿の一覧ページ
- 日付アーカイブ:特定の日付や月、年に投稿された記事の一覧ページ
the_archive_title() の役割
the_archive_title() は、これらアーカイブページに応じた適切なタイトルを自動的に生成し、ページに表示するためのテンプレートタグです。例えば:
- カテゴリーアーカイブページの場合:
- “カテゴリー: カテゴリー名”
- タグアーカイブページの場合:
- “タグ: タグ名”
- 著者アーカイブページの場合:
- “著者: 著者名”
- 日付アーカイブページの場合:
- “年: 2024” や “月: 2024年9月” など
home.php
home.php は、WordPressテーマのテンプレートファイルの一つで、主に「ブログ投稿一覧ページ」を表示するために使用されるテンプレートです。ブログのトップページとして設定されている場合に利用され、最新の記事一覧を表示する役割を担います。
- ブログ投稿一覧ページの表示:
home.phpは、最新のブログ記事一覧を表示するページ用のテンプレートです。例えば、ブログのホームページとして最新記事を表示したいときにこのテンプレートが使われます。 - テンプレート階層での位置づけ:
- WordPressではトップページ用にまず
front-page.phpを探します。 front-page.phpが存在しない場合、次にhome.phpが使われます。home.phpがない場合は、最も基本的なテンプレートであるindex.phpがフォールバックとして使用されます。
- WordPressではトップページ用にまず
- フロントページとブログページの違い:
home.phpは「ブログの投稿一覧ページ」を表示するためのものです。- 一方、WordPressの設定で固定ページをトップページ(フロントページ)に設定している場合は
front-page.phpが優先され、home.phpは使われません。 home.phpはあくまで投稿一覧を表示するためのテンプレートであり、ブログ専用のトップページと考えられます。
- 表示内容のカスタマイズ:
home.phpを編集することで、ブログのトップページに表示される記事一覧のレイアウトやデザインをカスタマイズできます。例えば、各記事のサマリー、サムネイル画像、日付、著者情報などを表示したり、デザインを変更したりすることができます。 - 柔軟な使い方:
home.phpが存在することで、通常の投稿や固定ページとは異なる独自のデザインをブログのトップページに適用することができます。これにより、ブログ特有のデザインやレイアウトを簡単に設定できます。
まとめると、home.php はWordPressの「ブログ投稿一覧ページ」を表示するためのテンプレートで、主にブログサイトのホームページとして最新の投稿一覧を表示するために使われます。
taxonomy.php は、WordPressのテーマテンプレートファイルの一つで、「カスタムタクソノミーアーカイブページ」を表示するために使用されます。タクソノミーとは、投稿をグループ化するための分類方法で、カテゴリやタグのようなものです。カスタムタクソノミーは、これらに加えて独自に作成した分類です。
taxonomy.php の役割と特徴:
- カスタムタクソノミーの表示:
taxonomy.phpは、カスタムタクソノミーに属する投稿の一覧ページ(アーカイブページ)を表示するために使用されます。たとえば、「商品タイプ」や「イベントカテゴリー」などのカスタムタクソノミーを作成した場合、そのタクソノミーに属する投稿を一覧で表示するためにtaxonomy.phpを使います。 - テンプレート階層での位置づけ:
- WordPressのテンプレート階層では、特定のタクソノミーの専用テンプレート(例:
taxonomy-{taxonomy}.php、taxonomy-{taxonomy}-{term}.php)が見つからない場合にtaxonomy.phpが使用されます。 - これにより、特定のタクソノミーごとに異なるテンプレートを持たない場合でも、すべてのカスタムタクソノミーアーカイブページを共通のデザインで表示できます。
- WordPressのテンプレート階層では、特定のタクソノミーの専用テンプレート(例:
- カテゴリやタグとは異なる使い方:
- 標準のカテゴリやタグのアーカイブページには、それぞれ
category.phpやtag.phpという専用のテンプレートがあります。 taxonomy.phpは、これらとは別にユーザーが作成したカスタムタクソノミー専用のアーカイブページを表示するために使われます。
- 標準のカテゴリやタグのアーカイブページには、それぞれ
- 表示内容のカスタマイズ:
taxonomy.phpをカスタマイズすることで、カスタムタクソノミーのアーカイブページのレイアウトや表示スタイルを自由に変更できます。例えば、各投稿のタイトルやサマリー、サムネイル画像など、一覧ページに表示する内容を設定できます。 - 汎用性:
taxonomy.phpは、カスタムタクソノミーごとの専用テンプレートがない場合に使用されるため、サイト全体で一貫したデザインを提供するのに役立ちます。
まとめると、taxonomy.php はWordPressのカスタムタクソノミーアーカイブページを表示するための汎用テンプレートで、特定のタクソノミーに属する投稿の一覧ページをカスタマイズして表示する際に使用されます。
taxonomy-{taxonomy}-{term}.php
WordPress のテーマテンプレートファイルの命名規則の一部で、特定の タクソノミー(分類)と ターム(分類内の項目)のアーカイブページを表示するためのテンプレートファイルです。
それぞれの要素の意味
taxonomy:- これはテンプレートファイル名の固定部分で、タクソノミーのアーカイブページ用のテンプレートであることを示しています。
{taxonomy}:- ここには、特定のタクソノミー名が入ります。例えば、カスタムタクソノミーで「ジャンル(genre)」を作成した場合、この部分には
genreが入ります。
- ここには、特定のタクソノミー名が入ります。例えば、カスタムタクソノミーで「ジャンル(genre)」を作成した場合、この部分には
{term}:- ここには、そのタクソノミーの特定のターム名(カテゴリやタグのような要素)が入ります。例えば、「ジャンル」タクソノミーの中に「映画」というタームがある場合、
termの部分にはmovieが入ります。
- ここには、そのタクソノミーの特定のターム名(カテゴリやタグのような要素)が入ります。例えば、「ジャンル」タクソノミーの中に「映画」というタームがある場合、
例
もし、「ジャンル(genre)」というカスタムタクソノミーがあり、その中に「映画(movie)」というタームがあるとします。この場合、WordPress のテーマフォルダに次のテンプレートファイルを作成することで、「映画」というタームに紐づいたアーカイブページをカスタマイズできます。
テンプレート階層
WordPress のテンプレート階層に従い、次の順番でテンプレートファイルが読み込まれます。つまり、特定のテンプレートファイルが存在しない場合、より汎用的なテンプレートが使われます。
- taxonomy-genre-movie.php: 特定のタクソノミー(genre)かつターム(movie)専用
- taxonomy-genre.php: 特定のタクソノミー(genre)専用
- taxonomy.php: 全タクソノミー共通
- archive.php: アーカイブ全般共通
- index.php: 最後のデフォルトテンプレート
attachment.php は、WordPressのテーマテンプレートファイルの一つで、「添付ファイルページ」を表示するために使用されます。添付ファイルページとは、WordPressでアップロードされたメディア(画像、PDF、動画など)の個別ページのことです。
attachment.php の役割と特徴:
- 添付ファイルページの表示: WordPressでは、メディアライブラリにアップロードしたファイルごとに専用のページ(添付ファイルページ)が自動的に作成されます。
attachment.phpはその添付ファイルページの表示に使われるテンプレートです。このページには、メディアのタイトル、説明、キャプション、ファイルのプレビュー(画像の場合は画像自体)が表示されます。 - テンプレート階層での位置づけ:
- WordPressのテンプレート階層では、特定のメディアタイプに対する専用テンプレート(例:
image.php、video.php、audio.php)がある場合、そちらが優先されます。 - これらのテンプレートが存在しない場合、
attachment.phpが使用されます。 - もし
attachment.phpもない場合、最終的にsingle.phpまたはindex.phpがフォールバックとして使用されます。
- WordPressのテンプレート階層では、特定のメディアタイプに対する専用テンプレート(例:
- メディアタイプに応じたテンプレートの使い分け:
- 画像用 →
image.php - 動画用 →
video.php - 音声用 →
audio.php - これらの専用テンプレートが存在しない場合に
attachment.phpが使用されます。
- 画像用 →
- 表示内容のカスタマイズ:
attachment.phpをカスタマイズすることで、添付ファイルページのレイアウトやデザインを変更できます。例えば、画像の場合はフルサイズの画像、ファイルの説明、著作権情報などを表示するように設定することができます。 - 利用シーンの注意点: 通常、添付ファイルページは多くのサイトであまり使われないことが多いですが、メディアファイルの個別ページを効果的に使いたい場合にはカスタマイズすることで価値を持たせることができます。
まとめると、attachment.php はWordPressのメディアファイルの個別ページ(添付ファイルページ)を表示するためのテンプレートで、各種メディアの詳細やプレビューを表示する際に使用されます。
single-post.php は、WordPressのテーマテンプレートファイルの一つで、**「単一の投稿ページ」**を表示するために使用されます。具体的には、ブログの各記事(投稿)の個別ページを表示する際に利用されます。
single-post.php の役割と特徴:
- 単一投稿ページの表示:
single-post.phpは、ブログの各記事の個別ページを表示するためのテンプレートです。これにより、記事のタイトル、本文、投稿者、投稿日、カテゴリー、タグなどが表示されます。 - テンプレート階層での位置づけ:
- WordPressのテンプレート階層では、特定の投稿タイプ用に
single-{post-type}.phpというテンプレートファイルも利用できます。例えば、カスタム投稿タイプ「product」の場合はsingle-product.phpというテンプレートが使われます。 single-post.phpは、投稿タイプが「post」である標準のブログ記事に対して使用されます。- もし
single-{post-type}.phpが存在しない場合にsingle-post.phpが使用されます。
- WordPressのテンプレート階層では、特定の投稿タイプ用に
- デフォルトテンプレート:
- 特定のカスタム投稿タイプ用のテンプレートがない場合、
single.phpが使われます。single-post.phpは、ブログ記事専用のデザインをカスタマイズしたい場合に使われます。
- 特定のカスタム投稿タイプ用のテンプレートがない場合、
- 表示内容のカスタマイズ:
single-post.phpをカスタマイズすることで、ブログ記事のレイアウトやデザインを自由に変更できます。たとえば、記事の内容に加えて、著者プロフィール、関連記事、コメントセクションなどを追加することができます。
- 投稿専用:
single-post.phpは標準の投稿(ブログ記事)専用のテンプレートです。他の投稿タイプやページには適用されません。
まとめると、single-post.php はWordPressで個別のブログ投稿ページを表示するためのテンプレートで、記事の詳細情報や関連コンテンツを表示するために使用されます。
<?php wp_head(); ?> は、WordPressのテーマファイル内で使用する関数で、テーマの <head> セクションに必要なコードを挿入するために使います。これは、WordPressがテーマの <head> 内に動的に必要なコードを追加できるようにするための重要な部分です。
<?php wp_head(); ?> の役割と特徴:
- WordPress機能の追加:
wp_head()関数は、WordPressがテーマの<head>セクションに必要なコードを挿入するためのフックです。これには、プラグインが追加するスタイルシートやスクリプト、メタ情報、その他の必要なコードが含まれます。
- テーマファイル内の位置:
- 通常、
wp_head()はテーマのheader.phpファイルの<head>セクション内に記述します。これにより、WordPressがこの位置に自動的に必要な情報やコードを追加できるようになります。
- 通常、
- プラグインとの互換性:
- プラグインは
wp_head()フックを利用して、自動的にスタイルシートやJavaScriptファイルを<head>に追加することができます。これにより、プラグインが正しく機能するために必要なコードが挿入されます。
- プラグインは
- SEOやサイトの機能強化:
- SEOのためのメタタグや、Google Analyticsのトラッキングコード、その他の重要なスクリプトなどもこの関数を通じて追加されます。これにより、テーマの
<head>セクションに必要な情報を簡単に管理できます。
- SEOのためのメタタグや、Google Analyticsのトラッキングコード、その他の重要なスクリプトなどもこの関数を通じて追加されます。これにより、テーマの
- 注意点:
wp_head()を忘れると、プラグインやテーマが正しく動作しない場合があります。特に、JavaScriptやCSSの追加、SEOメタタグの挿入などが行われなくなります。
まとめると、<?php wp_head(); ?> はWordPressテーマの <head> セクションに必要な動的なコードや情報を挿入するための関数で、プラグインの機能やテーマの正しい動作に必要な要素を管理する役割を果たします。
<?php wp_footer(); ?> は、WordPressのテーマファイル内で使用する関数で、テーマの <footer> セクションの閉じタグの直前に必要なコードを挿入するために使います。これにより、WordPressがサイトのフッター部分に動的に必要な情報やスクリプトを追加できます。
<?php wp_footer(); ?> の役割と特徴:
- WordPress機能の追加:
wp_footer()関数は、WordPressがテーマの<footer>セクションの閉じタグ直前に必要なコードを挿入するためのフックです。これには、プラグインが追加するJavaScriptファイル、トラッキングコード、その他のスクリプトが含まれます。
- テーマファイル内の位置:
- 通常、
wp_footer()はテーマのfooter.phpファイルの閉じ</body>タグの直前に記述します。これにより、WordPressがこの位置に自動的に必要な情報やスクリプトを追加できるようになります。
- 通常、
- プラグインとの互換性:
- プラグインは
wp_footer()フックを利用して、自動的にJavaScriptファイルやトラッキングコードを<footer>に追加することができます。これにより、プラグインが正しく機能するために必要なコードが挿入されます。
- プラグインは
- トラッキングコードの挿入:
- Google Analyticsやその他のトラッキングコード、カスタムスクリプトなどもこの関数を通じて追加されます。これにより、サイトのフッター部分で必要なスクリプトを管理できます。
- 注意点:
wp_footer()を忘れると、プラグインやテーマが正しく動作しない場合があります。特に、必要なスクリプトが挿入されず、機能が正しく働かない可能性があります。
まとめると、<?php wp_footer(); ?> はWordPressテーマの <footer> セクションに必要な動的なコードやスクリプトを挿入するための関数で、プラグインの機能やサイトの正しい動作に必要な要素を管理する役割を果たします。
<?php the_time(get_option('date_format')); ?> は、WordPressでブログ記事の日付を表示するためのコードです。このコードは、記事が公開された日付を、WordPressの設定に従ったフォーマットで表示します。以下で、わかりやすく説明します。
このコードの意味と動作
- 記事の日付を表示する:
- このコードは、ブログ記事が公開された日付を表示するために使われます。たとえば、記事が「2024年9月13日」に公開された場合、その日付が表示されます。
- 日付のフォーマットを取得:
get_option('date_format')の部分は、WordPressの管理画面で設定されている「日付の表示形式」を取得します。WordPressには日付を「Y年m月d日」や「m/d/Y」など、いろいろなフォーマットで表示する設定があります。この設定に従って、日付を自動的にフォーマットします。
- 例:
- もしWordPressの設定で「日付の表示形式」が「Y年m月d日」(例: 2024年9月13日)に設定されていれば、この記事の日付もそのフォーマットで表示されます。
- 別の設定で「F j, Y」(例: September 13, 2024)にしているなら、日付もそのように表示されます。
- なぜ使うのか?:
- サイト全体で日付の表示形式を統一したい場合に便利です。もし管理画面で日付の形式を変更したら、テーマのコードをいじる必要なく、すべてのページで日付の形式が自動で更新されます。
高校生向けにまとめると
<?php the_time(get_option('date_format')); ?> は、WordPressで記事が公開された日付を表示するためのコードで、管理画面で設定された日付の形式に従って表示されます。これにより、サイト全体の日付表示を簡単に管理できます。
<?php the_permalink(); ?> は、WordPressで記事やページのリンク(URL)を表示するためのコードです。このリンクは、各記事やページの「固定リンク」(パーマリンク)と呼ばれるもので、クリックするとその記事やページに移動できます。
<?php the_permalink(); ?> の意味と動作
- 記事やページへのリンクを表示:
- このコードを使うと、記事やページのURLが表示されます。例えば、あるブログ記事のURLが
https://example.com/2024/09/13/sample-postだとすると、そのURLが表示されます。
- このコードを使うと、記事やページのURLが表示されます。例えば、あるブログ記事のURLが
- リンク先を示すためのコード:
- Webページで、記事タイトルや「続きを読む」といったテキストをクリックするとその記事に飛べるのは、この
the_permalink()のおかげです。HTMLのリンクタグ(<a>タグ)と組み合わせて使うことが多いです。
- Webページで、記事タイトルや「続きを読む」といったテキストをクリックするとその記事に飛べるのは、この
- 実際の使い方:
- 例えば、次のようなコードを書くと、記事のタイトルがリンクになり、クリックするとその記事ページに飛べます。phpコードをコピーする
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> - ここで
<?php the_permalink(); ?>はリンク先のURLを、<?php the_title(); ?>は記事のタイトルを表示しています。
- 例えば、次のようなコードを書くと、記事のタイトルがリンクになり、クリックするとその記事ページに飛べます。phpコードをコピーする
- なぜ使うのか?:
- 記事やページにアクセスできるリンクを自動で生成するため、手作業でリンクを作る必要がなくなり、効率よくサイトを作ることができます。
高校生向けにまとめると
<?php the_permalink(); ?> は、WordPressで記事やページへのリンク(URL)を表示するためのコードです。このコードを使うことで、記事タイトルや「続きを読む」といった部分をクリックして、その記事やページに飛べるリンクを簡単に作ることができます。
<?php echo get_template_directory_uri(); ?> は、WordPressのテーマファイルでテーマのフォルダのURL(ウェブ上のアドレス)を表示するためのコードです。簡単に言うと、サイトのデザインやレイアウトに使われている「テーマ」ファイルが保存されている場所のアドレスを取得して表示します。
このコードの意味と動作
- テーマフォルダのURLを取得:
get_template_directory_uri()は、今使っているテーマのフォルダのURLを取得します。例えば、サイトで「mytheme」というテーマを使っているなら、そのテーマがあるフォルダのURLを取得します。もしテーマのフォルダがhttps://example.com/wp-content/themes/mytheme/だとしたら、そのURLを返します。
echoで表示:echoは、取得したURLを実際にページ上に表示するための命令です。これを使うことで、テーマフォルダのURLがその場所に表示されます。
- よく使う場面:
- 画像やスタイルシート(CSSファイル)など、テーマに含まれているファイルの場所を指定するときに使います。たとえば、テーマの中にある画像を表示したい場合、次のように使います:phpコードをコピーする
<img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt="ロゴ"> - このコードは、テーマフォルダの中の
imagesフォルダにあるlogo.pngという画像を表示します。
- 画像やスタイルシート(CSSファイル)など、テーマに含まれているファイルの場所を指定するときに使います。たとえば、テーマの中にある画像を表示したい場合、次のように使います:phpコードをコピーする
- なぜ使うのか?:
- サイトに表示される画像やスタイルシートなどを正しい場所から読み込むために使います。これにより、テーマのフォルダの場所が変わったとしてもコードを変更する必要がなく、サイト全体で一貫した管理ができます。
高校生向けにまとめると
<?php echo get_template_directory_uri(); ?> は、WordPressで使っているテーマファイルのフォルダのURL(アドレス)を表示するためのコードです。このURLを使うことで、テーマに含まれている画像やスタイルシートなどを正しい場所から表示できるようにします。
get_template_part() は、WordPressでテーマのテンプレートファイルを分割して、再利用可能な部分を呼び出すための便利な関数です。この関数を使うことで、コードの繰り返しを減らし、サイトのメンテナンスやカスタマイズを簡単に行うことができます。
get_template_part() の基本的な役割
- テンプレートの部品を読み込む:
- WordPressのテーマファイルを作成するとき、例えばヘッダー、フッター、記事の表示方法など、複数のページで同じコードを使うことが多いです。
get_template_part()は、こうしたコードの繰り返しを避けるために、テンプレートの部品(パーツ)を別のファイルに分けて、それを呼び出すために使います。
- WordPressのテーマファイルを作成するとき、例えばヘッダー、フッター、記事の表示方法など、複数のページで同じコードを使うことが多いです。
- 再利用可能なパーツ:
- 例えば、ブログ記事のリストの表示方法を
content.phpというファイルにまとめておき、そのファイルをget_template_part()で呼び出します。これにより、複数のページで同じ記事表示のコードを使いたいときに、同じファイルを読み込むだけで済むようになります。
- 例えば、ブログ記事のリストの表示方法を
- 例:phpコードをコピーする
<?php get_template_part('content'); ?>- このコードは、テーマフォルダ内にある
content.phpというテンプレートファイルを読み込みます。例えば、記事のタイトルや内容を表示するためのテンプレートがcontent.phpに書かれているなら、どのページでもこのファイルを使うことができます。
- このコードは、テーマフォルダ内にある
- ファイル名にバリエーションをつける:
get_template_part()には、条件によって違うファイルを読み込む機能もあります。たとえば、通常の投稿とカスタム投稿タイプで異なるレイアウトを使いたい場合、次のように使用できます。
<?php get_template_part('content', 'single'); ?>- この場合、
content-single.phpというファイルが読み込まれます。ファイル名の部分にオプションの引数をつけることで、特定の用途に合わせたテンプレートを呼び出せます。
- メリット:
- コードの管理が簡単: 何度も同じコードを書かなくても、1つのファイルにまとめておけば、それを呼び出すだけでOK。
- テーマのカスタマイズが簡単: 例えば、デザインを変更したいときに、呼び出しているテンプレートファイルを1か所変更すれば、全体に反映されます。
高校生向けにまとめると
get_template_part() は、WordPressのテーマで何度も使うコード(記事の表示方法など)を別のファイルにまとめて、そのファイルを呼び出すための関数です。これを使うと、同じコードを何度も書かなくても、サイト全体で一貫したデザインや機能を簡単に管理できます。
トップページのURLを取得
<?php echo esc_url( home_url( '/' ) ); ?>インクルードタグ
header読み込み
<?php get_header(); ?>footer読み込み
<?php get_footer(); ?>sidebar.php読み込み
<!-- sidebar.phpを読み込む -->
<?php get_sidebar(); ?>検索フォーム(searchform.php)の呼び出し
<?php get_search_form(); ?></head>直前
<?php wp_head(); ?> は、WordPressのテーマファイル内で使用する関数で、テーマの <head> セクションに必要なコードを挿入するために使います。これは、WordPressがテーマの <head> 内に動的に必要なコードを追加できるようにするための重要な部分です。
<?php wp_head(); ?> の役割と特徴:
- WordPress機能の追加:
wp_head()関数は、WordPressがテーマの<head>セクションに必要なコードを挿入するためのフックです。これには、プラグインが追加するスタイルシートやスクリプト、メタ情報、その他の必要なコードが含まれます。
- テーマファイル内の位置:
- 通常、
wp_head()はテーマのheader.phpファイルの<head>セクション内に記述します。これにより、WordPressがこの位置に自動的に必要な情報やコードを追加できるようになります。
- 通常、
- プラグインとの互換性:
- プラグインは
wp_head()フックを利用して、自動的にスタイルシートやJavaScriptファイルを<head>に追加することができます。これにより、プラグインが正しく機能するために必要なコードが挿入されます。
- プラグインは
- SEOやサイトの機能強化:
- SEOのためのメタタグや、Google Analyticsのトラッキングコード、その他の重要なスクリプトなどもこの関数を通じて追加されます。これにより、テーマの
<head>セクションに必要な情報を簡単に管理できます。
- SEOのためのメタタグや、Google Analyticsのトラッキングコード、その他の重要なスクリプトなどもこの関数を通じて追加されます。これにより、テーマの
- 注意点:
wp_head()を忘れると、プラグインやテーマが正しく動作しない場合があります。特に、JavaScriptやCSSの追加、SEOメタタグの挿入などが行われなくなります。
<?php wp_head(); ?></body>直前
<?php wp_footer(); ?> は、WordPressのテーマファイル内で使用する関数で、テーマの <footer> セクションの閉じタグの直前に必要なコードを挿入するために使います。これにより、WordPressがサイトのフッター部分に動的に必要な情報やスクリプトを追加できます。
<?php wp_footer(); ?> の役割と特徴:
- WordPress機能の追加:
wp_footer()関数は、WordPressがテーマの<footer>セクションの閉じタグ直前に必要なコードを挿入するためのフックです。これには、プラグインが追加するJavaScriptファイル、トラッキングコード、その他のスクリプトが含まれます。
- テーマファイル内の位置:
- 通常、
wp_footer()はテーマのfooter.phpファイルの閉じ</body>タグの直前に記述します。これにより、WordPressがこの位置に自動的に必要な情報やスクリプトを追加できるようになります。
- 通常、
- プラグインとの互換性:
- プラグインは
wp_footer()フックを利用して、自動的にJavaScriptファイルやトラッキングコードを<footer>に追加することができます。これにより、プラグインが正しく機能するために必要なコードが挿入されます。
- プラグインは
- トラッキングコードの挿入:
- Google Analyticsやその他のトラッキングコード、カスタムスクリプトなどもこの関数を通じて追加されます。これにより、サイトのフッター部分で必要なスクリプトを管理できます。
- 注意点:
wp_footer()を忘れると、プラグインやテーマが正しく動作しない場合があります。特に、必要なスクリプトが挿入されず、機能が正しく働かない可能性があります。
<?php wp_footer(); ?>投稿の本文出力
<?php the_content(); ?>CSS、JS、img読み込み(親テーマ)
<?php echo esc_url(get_template_directory_uri()); ?>/CSS、JS、img読み込み(子テーマ)
<?php echo esc_url(get_stylesheet_directory_uri()); ?>/サイトタイトル出力
<?php bloginfo( 'name' ); ?>サイトキャッチフレーズ表示
<!-- サイトのキャッチフレーズを表示 -->
<?php bloginfo('description'); ?>サイトのURLを表示
<!-- サイトのURLを表示 -->
<?php echo home_url(); ?>カスタムロゴ出力
<!-- カスタムロゴを表示 -->
<?php the_custom_logo(); ?>single.php (投稿個別ページ)
投稿タイトル出力
<?php the_title(); ?>記事公開日時
<!-- 記事の公開日時を表示 -->
<?php the_time('Y-m-d'); ?>記事カテゴリー
<!-- 記事のカテゴリーを表示 -->
<?php the_category( ' ' ); ?> <?php if(is_category()): ?>
<h1>Category</h1>
<?php else: ?>
<h1>Tag</h1>
<?php endif; ?>if(is_category()):
- この部分は、現在表示されているページが「カテゴリーページ」かどうかを確認しています。
is_category()は、WordPressの条件分岐タグで、表示しているページがカテゴリーページの場合にtrueを返します。
<h1>Category</h1>
is_category()がtrueの場合、つまりカテゴリーページである場合、この部分が実行され、<h1>Category</h1>という見出しが表示されます。
else:
is_category()がfalseの場合、つまりカテゴリーページでない場合、次の部分が実行されます。この場合はタグページであることを想定しています。
<h1>Tag</h1>
elseブロック内で、タグページが表示される場合に<h1>Tag</h1>という見出しが表示されます。
endif;
if文の終了を示しています。
記事タグ
<!-- 記事のタグを表示 -->
<?php the_tags('', ''); ?>記事内容表示
<!-- 記事の内容を表示 -->
<?php the_content(); ?>作成者表示
<!-- 作成者を表示 -->
<?php the_author(); ?>search.php (検索結果の表示ページ)
検索クエリを表示
<?php the_search_query(); ?>検索クエリを取得
<?php get_search_query(); ?>カスタム投稿タイプ
add_action('init', function(){
register_post_type('item', [
'label' => '商品',
'public' => true
]);
});この PHP コードは WordPress のカスタム投稿タイプを登録するものです。具体的に解説していきましょう。
add_action('init', function() { ... });
add_action()は WordPress のフック機能を使用するための関数です。- ‘init’ フックに関数を追加しています。これは WordPress の初期化時に実行されます。
- ここでは無名関数(クロージャ)を使用しています。
register_post_type('item', [ ... ]);
- この関数は新しいカスタム投稿タイプを登録します。
- 第一引数 ‘item’ は、新しく作成するカスタム投稿タイプの名前(スラッグ)です。
- 配列の中身:
'label' => '商品': この投稿タイプの表示名を「商品」に設定しています。'public' => true: この投稿タイプを公開(管理画面で編集可能で、フロントエンドでも表示可能)に設定しています。
このコードを実行すると、WordPress 管理画面に「商品」という新しい投稿タイプが追加され、通常の投稿と同じように商品情報を管理できるようになります。
カスタム投稿タイプの設定にはさらに多くのオプションがあります。例えば、アイコンの設定、サポートする機能(タイトル、エディタ、サムネイルなど)の指定、パーマリンク構造の設定などが可能です。これらについてさらに詳しく知りたい場合は、お知らせください。
wp_register_style
wp_register_style('my-plugin-style', plugins_url('my-plugin.css', __FILE__));この行は、WordPressにCSSファイルを登録する関数です。
'my-plugin-style':このCSSスタイルに付ける識別用の名前(ハンドル)です。後でこの名前を使ってスタイルを適用します。plugins_url('my-plugin.css', __FILE__):この部分は、my-plugin.cssというCSSファイルのURLを指定しています。plugins_url()関数は、現在のプラグインのディレクトリからファイルのURLを生成します。__FILE__は現在のファイルのパスを示しています。
つまり、この行の意味は「my-plugin.cssというCSSファイルをWordPressに登録し、my-plugin-styleという名前で管理する」ということです。
register_block_style(
'core/quote',
[
'name' => 'quote-blue',
'label' => '青線',
'style_handle' => 'my-plugin-style'
]
);この部分は、特定のブロックにカスタムスタイルを追加する関数です。
'core/quote':ここでは、WordPressのコアブロックであるquoteブロック(引用ブロック)を指しています。このブロックに対してスタイルを追加します。'name' => 'quote-blue':スタイルの内部名です。この名前が、Gutenbergエディター内でCSSクラスとして適用されます(is-style-quote-blueというクラス名が自動的に生成されます)。'label' => '青線':ブロックエディターのスタイル選択画面に表示される名前です。ユーザーがブロックエディターで引用ブロックを選んだ際に「青線」というスタイルを選ぶことができます。'style_handle' => 'my-plugin-style':このスタイルを適用する際に使用するCSSファイル(ここでは先ほど登録したmy-plugin-style)を指定しています。
このコードの意味は、「WordPressのquoteブロックに、’quote-blue’という名前のカスタムスタイルを追加し、そのスタイルはmy-plugin.cssで定義されるCSSによって装飾される」ということです。
register_taxonomy
このコードは、WordPressでカスタムタクソノミー(分類)を登録するためのものです。register_taxonomy 関数を使って、genre という名前のタクソノミーを item というカスタム投稿タイプに追加しています。以下にそれぞれのパラメーターの意味を詳しく説明します。
1. register_taxonomy('genre', 'item', [...])
'genre':- これは新しいタクソノミーの識別子です。この識別子は、データベースやテーマ内でタクソノミーを参照する際に使います。
'item':- この部分は、タクソノミーを適用する投稿タイプを指定しています。この例では、
itemというカスタム投稿タイプにgenreというタクソノミーが紐付けられています。これにより、item投稿に対して「商品ジャンル」の分類を設定できるようになります。
- この部分は、タクソノミーを適用する投稿タイプを指定しています。この例では、
2. [ 'label' => '商品ジャンル', 'hierarchical' => true, 'show_in_rest' => true ]
この部分は、タクソノミーのオプションを設定しています。
'label' => '商品ジャンル':- 管理画面やテーマ上で表示されるタクソノミーの名前を設定しています。ここでは「商品ジャンル」として表示されます。
'hierarchical' => true:- 階層構造を持つかどうかを指定します。
trueに設定されているので、このタクソノミーはカテゴリのように親子関係を持つことができます。例えば、親ジャンル「食品」の下に子ジャンル「スナック菓子」「飲み物」などを作ることが可能です。 - もし
falseに設定されていた場合、タグのようにフラットな構造になります。
- 階層構造を持つかどうかを指定します。
'show_in_rest' => true:- この設定は、REST APIに対応させるかどうかを指定します。
trueに設定されていることで、genreタクソノミーはWordPressのREST APIを通じて利用可能になり、ブロックエディター(Gutenberg)でも編集や操作ができるようになります。 - また、外部アプリケーションやAPIリクエストを通じて、
genreタクソノミーに関連するデータを取得・操作できます。
- この設定は、REST APIに対応させるかどうかを指定します。
get_the_terms
<?php $terms = get_the_terms(get_the_ID(), 'genre'); ?>
<?php if($terms): ?>
<ul>
<?php foreach ($terms as $term): ?>
<li><a href="<?php echo get_term_link($term); ?>"?php echo esc_html($term->name); ?></a></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>このコードは、WordPressの投稿に関連付けられた特定のタクソノミー(genre)のターム(分類項目)を取得し、それをリスト形式で表示するためのものです。以下に、コードの各部分が何をしているのか、わかりやすく解説します。
1. タクソノミーのタームを取得する部分
<?php $terms = get_the_terms(get_the_ID(), 'genre'); ?>
<?php if($terms): ?>get_the_terms():
- この関数は、特定の投稿に関連付けられたタクソノミーのターム(分類項目)を取得します。
get_the_ID()は現在の投稿のIDを取得します。'genre'は、取得するタクソノミー(この場合は、カスタムタクソノミーのgenre)の名前です。- 結果として、現在の投稿に関連付けられた「genre」タクソノミーのタームが
$termsという変数に配列として保存されます。
if($terms):
$termsにタームが存在する(つまり、投稿に関連付けられたタクソノミーのタームがある)場合のみ、次の処理が実行されます。- もし
$termsが空(タームがない場合)だと、この部分のコードは実行されません。
2. タームをリスト表示する部分
<ul>
<?php foreach ($terms as $term): ?>
<li><a href="<?php echo get_term_link($term); ?>"><?php echo esc_html($term->name); ?></a></li>
<?php endforeach; ?>
</ul>foreach ($terms as $term):
$terms配列内の各タームに対して、1つずつ処理を行います。$termは、各タームのオブジェクトを表します。
<li><a href="<?php echo get_term_link($term); ?>">:
get_term_link($term): 各タームのリンクURLを生成します。これを<a>タグのhref属性に挿入し、そのタームのアーカイブページへのリンクが生成されます。
<?php echo esc_html($term->name); ?>:
$term->nameは、タームの名前(例えば「アクション映画」など)を取得します。esc_html(): HTML特殊文字をエスケープして、安全に出力します。
この部分は、各ターム名をリンク付きでリスト表示するためのコードです。
4. 結果としての表示
もしこのコードが実行された場合、例えば投稿に「アクション映画」「コメディ映画」という2つのタームが関連付けられていると、次のようなHTMLが出力されます
<ul>
<li><a href="https://example.com/genre/action-movie">アクション映画</a></li>
<li><a href="https://example.com/genre/comedy-movie">コメディ映画</a></li>
</ul>get_terms
このコードは、ウェブサイトにジャンル(カテゴリー)のリストを表示するためのものです。
ジャンルを集める部分:
<?php $terms = get_terms('genre'); ?>これは、「ジャンル」という名前のカテゴリー(ジャンル)を全部集める命令です。例えば、本のジャンルだと、「冒険」や「ミステリー」が集まるイメージです。
リストを作る部分:
<ul class="nav">各ジャンルをリストに入れる部分:
<?php foreach ($terms as $term): ?>ここで、「集めたジャンルを一つ一つ取り出してリストに入れるよ!」という意味です。リストの中身を一つずつ見ていくんです。
リンクを作る部分:
<li class="nav-item">
<a class="nav-link" href="<?php echo get_term_link($term); ?>"<?php echo esc_html($term->name); ?></a></li>これは、「ジャンルの名前をクリックしたら、そのジャンルのページに行けるリンクを作るよ!」という意味です。例えば、「冒険」をクリックすると、冒険に関するページに移動する感じです。
リストを終わる部分:
<?php endforeach; ?>
</ul>サムネイル出力(アイキャッチ画像を表示する)
<?php the_post_thumbnail(); ?>the_post_thumbnail(array(32, 32));
the_post_thumbnail(): この関数は、投稿やページに設定されているアイキャッチ画像を表示します。もし投稿にアイキャッチ画像が設定されていれば、その画像が表示されます。
array(32, 32)
array(32, 32): ここでは、サムネイル画像の幅と高さを指定しています。array(32, 32)という指定は、アイキャッチ画像を幅32ピクセル、高さ32ピクセルにリサイズして表示することを意味します。
例
<?php
add_action('init', function() {
add_theme_support('post-thumbnails');
});1. add_action('init', function() {...});
add_action: WordPressの関数で、特定のタイミング(フック)で別の処理を追加するために使います。ここでは、WordPressのinitというタイミングで関数を実行するように指示しています。'init': WordPressの「フック」と呼ばれるポイントで、initはWordPressが初期化される段階のことを指します。この段階で、カスタムコードを実行できるように設定しています。要するに、「WordPressが読み込まれたときに、これを実行してね」という合図です。function() {...}: 無名関数(名前のない関数)を定義しています。この関数の中で、add_theme_support('post-thumbnails');が実行されます。
2. add_theme_support('post-thumbnails');
add_theme_support: WordPressのテーマに対して、特定の機能を有効化するための関数です。テーマに新しい機能(サポート)を追加する役割を持ちます。'post-thumbnails': これは、WordPressの「アイキャッチ画像」(サムネイル画像)をサポートするためのオプションです。このコードを実行することで、投稿やページにアイキャッチ画像を設定できるようになります。
add_theme_support('title-tag'); は、WordPressテーマにページの <title> タグのサポートを追加するための関数です。この関数を使うことで、WordPressが自動的に各ページに適切な <title> タグを生成し、ページタイトルを出力するようになります。
例
$id = get_post_thumbnail_id();
$img = wp_get_attachment_image_src($id);$id = get_post_thumbnail_id();
get_post_thumbnail_id(): この関数は、投稿に設定されているアイキャッチ画像のIDを取得します。WordPressでは、すべての画像やメディアは「添付ファイル(アタッチメント)」としてデータベースに保存されていて、それぞれにIDが割り当てられています。- $id: ここでは、そのアイキャッチ画像のIDを変数
$idに代入しています。このIDを使って、画像の情報を取得したり操作することができるようになります。
- $id: ここでは、そのアイキャッチ画像のIDを変数
$img = wp_get_attachment_image_src($id);
wp_get_attachment_image_src($id): この関数は、指定したID(ここでは$idに入っているアイキャッチ画像のID)に基づいて、その画像のURLやサイズ(幅・高さ)などの情報を配列として返す関数です。- $img: 返される情報を配列として
$imgという変数に保存しています。この配列には以下のような情報が含まれます。- 画像のURL
- 画像の幅
- 画像の高さ
- $img: 返される情報を配列として
$img
$img[0]で0になる理由は、wp_get_attachment_image_src()関数が返す配列の構造にあります。この関数は、指定した画像の情報を配列として返します。
通常、wp_get_attachment_image_src($id)は以下のような配列を返します。
array(
[0] => 画像のURL
[1] => 画像の幅
[2] => 画像の高さ
[3] => 画像が正しいかどうかの真偽値 (オプション)
)したがって、$img[0]は配列の最初の要素、つまり画像のURLを指します。
具体例
もし投稿に設定されているアイキャッチ画像が ID=123 の画像だった場合、以下のような処理が行われます。
get_post_thumbnail_id()でアイキャッチ画像のID(例えば123)を取得します。wp_get_attachment_image_src($id)でIDに対応する画像のURLやサイズ情報を取得します。例えば、次のような配列が$imgに入ります。
カスタムフィールド
WordPressのカスタムフィールドは、投稿やページに追加の情報(メタデータ)を保存するための機能です。通常の投稿やページには、タイトルや本文などの基本的な情報がありますが、カスタムフィールドを使うと、ユーザーが独自のデータを追加できます。
簡単な例:
たとえば、ブログで本のレビューを書く場合、通常はタイトル、本文、画像を使います。しかし、カスタムフィールドを使えば、以下のような追加情報も入力できます:
- 本の評価(1~5点)
- 出版日
- 著者名
これらの情報は、カスタムフィールドとして入力して保存できます。そして、テーマやプラグインでこれを表示するようにカスタマイズできるんです。
カスタムフィールドの使い方の例:
- データの追加: 投稿編集画面で「カスタムフィールド」の項目に、新しいフィールド名と値を入力します(例えば、「評価」と「5点」)。
- 表示: テーマファイルをカスタマイズし、投稿ページにこのカスタムフィールドのデータ(評価や著者名など)を表示します。
使い方の広がり:
カスタムフィールドを使うと、投稿ごとに異なる情報を保存・表示できるので、ブログだけでなく商品紹介や不動産サイト、ポートフォリオなど、さまざまなサイトのニーズに応じて活用することができます。
要するに、カスタムフィールドは「追加の情報を自由に投稿に付け加えられるツール」と考えればわかりやすいですね。
1. カスタムフィールドから情報を取得する部分
get_post_meta()関数を使って、現在の投稿(get_the_ID()で取得される投稿のID)のカスタムフィールドからデータを取得しています。'価格'や'出版社'、'著者'はカスタムフィールドの名前です。投稿に対して事前に設定されているこれらのデータを取得します。trueやfalseは、返されるデータの形式を指定します。
true:単一の値を取得。価格や出版社は単一の値(例えば「2000円」「ABC出版社」)なので、trueで1つの値として取得します。false:複数の値を配列として取得。著者は複数の著者がいる可能性があるため、falseにして配列でデータを取得します。
<?php $price = get_post_meta(get_the_ID(),'価格', true); ?>
<?php $publisher = get_post_meta(get_the_ID(),'出版社',true); ?>
<?php $writer = get_post_meta(get_the_ID(),'著者',false); ?>2. HTMLの定義リストを作成する部分
<dl>タグは、HTMLで定義リストを作るためのタグです。<dt>タグで定義する項目の名前を表示し、<dd>タグでその値を表示します。- クラス属性
class="table"は、スタイルシート(CSS)で装飾を適用するためのクラスです。
<dl class="table">3. 価格を表示する部分
if($price !== ''):価格が存在する(空ではない)場合に価格を表示します。<dt>価格</dt>:ここで定義項目「価格」を表示します。<dd><?php echo esc_html(number_format($price)); ?>円</dd>:
esc_html()関数でHTMLに表示する際に特殊文字をエスケープします(例えば、<や>などがそのまま表示されないようにする)。number_format($price)で、価格にカンマ区切りを追加します(例:10000 -> 10,000)。円をつけて「10,000円」のように表示します。
<?php if($price !== ''): ?>
<dt>価格</dt>
<dd><?php echo esc_html(number_format($price)); ?>円</dd>
<?php endif; ?>4. 出版社を表示する部分
if($publisher !== ''):出版社の情報がある場合に表示します。<dt>出版社</dt>:項目名「出版社」を表示します。<dd><?php echo esc_html($publisher); ?></dd>:出版社の名前を表示します。esc_html()でエスケープ処理を行い、セキュアに表示します。
<?php if($publisher !== ''): ?>
<dt>出版社</dt>
<dd><?php echo esc_html($publisher); ?></dd>
<?php endif; ?>5. 著者を表示する部分(複数の著者を扱う)
if ($writer):著者の情報が存在する場合に表示します。著者が複数いる場合(配列として取得された場合)も考慮しています。<dt>著者</dt>:項目名「著者」を表示します。
foreach ($writer as $w):著者が複数いる場合、それぞれの著者名を順番に取り出して表示します。
<dd><?php echo esc_html($w); ?></dd>:著者名を1人ずつ表示します。
<?php if ($writer): ?>
<dt>著者</dt>
<?php foreach ($writer as $w): ?>
<dd><?php echo esc_html($w); ?></dd>
<?php endforeach; ?>
<?php endif; ?>esc_attr esc_html
esc_attrとesc_htmlは、WordPressで使用される安全性を高めるための関数です。これらの関数は、データをHTMLコードに出力する際に、特定の文字をエスケープ(無害化)することで、クロスサイトスクリプティング(XSS)攻撃などのセキュリティリスクを軽減します。
esc_attr():- 属性値をエスケープするために使用されます。
- 主にHTML要素の属性値として出力する際に使用します。
- 例:
<input type="text" value="<?php echo esc_attr($user_input); ?>">
esc_html():- HTMLコンテンツをエスケープするために使用されます。
- 主にHTML要素の内容として出力する際に使用します。
- 例:
<p><?php echo esc_html($user_comment); ?></p>
これらの関数は、特殊文字(<, >, &, “, ‘など)をHTMLエンティティに変換します。これにより、ユーザー入力やデータベースから取得したデータを安全に表示できます。
アイキャッチ画像があるかどうかを判定
<?php has_post_thumbnail() ?>archive.php (アーカイブページ)
パーマリンク出力
<?php the_permalink(); ?>記事抜粋(デフォルト110文字)
<?php the_excerpt(); ?>ページネーション
<?php the_posts_pagination(); ?><?php next_post_link(); ?> はWordPressのテンプレートタグで、現在表示している投稿の「次の投稿」へのリンクを生成します。このタグを使うと、ユーザーが現在の投稿を読み終えた後に簡単に次の投稿に移動できます。
<?php next_post_link('%link', '次の投稿へ'); ?>%link: リンク全体のプレースホルダーです。'次の投稿へ': リンクに表示するテキストです。
<?php body_class(); ?>
WordPressのテーマテンプレートファイルに使用されるPHP関数で、<body>タグに特定のクラス名を自動的に追加するために使います。
目的
body_class()関数は、ページや投稿の種類、テンプレート、その他の条件に基づいて<body>タグにクラスを追加します。これにより、CSSやJavaScriptで特定のページや投稿に対してスタイルや動作を調整することができます。
具体例
例えば、body_class()を使うと、次のようなクラスが自動的に<body>タグに追加されることがあります:
- ページタイプに基づくクラス:
home(ホームページ)、single(シングル投稿ページ)、page(固定ページ) - 特定のテンプレートファイルに基づくクラス:
page-template-default(デフォルトの固定ページテンプレート)、page-template-custom(カスタムテンプレート) - 投稿やページのIDに基づくクラス:
postid-42(IDが42の投稿)
<?php wp_body_open(); ?>
WordPressのテーマテンプレートで使用される関数で、<body>タグの直後に追加のコードを挿入するために使います。
目的
wp_body_open()関数の主な目的は、WordPressテーマの<body>タグの直後に、プラグインやテーマの開発者が追加したいコードを挿入するためのフックを提供することです。このフックは、HTMLの<body>タグが開いた直後に実行されるコードを挿入できるようにします。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>この例では、wp_body_open()が<body>タグの直後に呼ばれます。
具体例
- トラッキングコードの追加: Google AnalyticsやFacebook Pixelのトラッキングコードなど、
<body>タグが開いた直後に実行したいスクリプトを追加できます。 - プラグインのフック: 一部のプラグインは、このフックを使って特定のコードを
<body>タグの直後に追加します。例えば、広告のコードやカスタムスクリプトなどが考えられます。
投稿日出力
<?php the_time(get_option('date_format')); ?>singular.php

singular.php は、WordPressのテーマファイルの一部であり、主に「個別の投稿ページ」や「個別のカスタム投稿タイプページ」を表示するために使用されるテンプレートファイルです。single.php に似ていますが、カスタマイズ性を高めるために使われます。
具体的には、次のような特徴があります:
- 個別の投稿ページの表示:
singular.phpは、標準の投稿(ブログ記事)やカスタム投稿タイプ(例えば、ポートフォリオ、商品情報など)を表示するために使われます。 - カスタム投稿タイプにも適用:
single.phpではなくsingular.phpを使用することで、すべての個別の投稿タイプ(標準投稿とカスタム投稿タイプ)のページを共通のレイアウトで表示できます。 - テーマの階層構造における役割: WordPressのテンプレート階層では、特定の投稿タイプに対するテンプレートファイルが見つからない場合、
singular.phpが次の候補として利用されます。例えば、single-product.phpが存在しない場合にsingular.phpが使用されます。 - single.phpとの違い:
single.phpは主に「投稿」タイプの個別ページ用ですが、singular.phpはすべての個別投稿タイプに対応するため、single.phpよりも汎用性があります。
簡単に言うと、singular.php は個別の投稿を表示するための汎用的なテンプレートで、カスタム投稿タイプを含むすべての投稿ページを一貫したデザインで表示したいときに便利です。
single.php
single.php は、WordPressテーマのテンプレートファイルの一つで、主に「個別の投稿ページ」(ブログ記事など)を表示するために使用されます。このテンプレートは、投稿タイプが「post」である標準の投稿を表示するときに用いられます。
主な特徴と役割:
- 個別の投稿ページの表示:
single.phpは、標準の投稿タイプ(ブログ記事)を表示するためのデフォルトテンプレートです。投稿ごとに異なるレイアウトやスタイルを設定したい場合に、このファイルを編集します。 - テンプレート階層の一部: WordPressのテンプレート階層において、
single.phpは個別投稿ページを表示するための最も基本的なテンプレートです。特定のカスタム投稿タイプがある場合は、single-{post-type}.php(例:single-product.php)が優先されますが、該当するテンプレートが見つからない場合はsingle.phpが使用されます。 - カスタム投稿タイプの表示: カスタム投稿タイプを持っている場合、WordPressはまず
single-{post-type}.phpを探しますが、見つからない場合はsingle.phpを使用してその投稿を表示します。 - シングルページのカスタマイズ:
single.phpをカスタマイズすることで、各投稿ページの見た目や内容を自由に変更できます。例えば、投稿のタイトル、コンテンツ、メタ情報(著者、投稿日など)の表示方法を編集できます。 - singular.php との違い:
single.phpは主に「投稿」タイプの個別ページ用ですが、singular.phpはすべての個別投稿タイプに対応する汎用的なテンプレートです。single.phpの方がより特定の用途に使われます。
まとめると、single.php はWordPressの投稿タイプ「post」の個別ページを表示するためのテンプレートで、ブログ記事のレイアウトやスタイルをカスタマイズしたい場合に使用します。
page.php
WordPressのテーマテンプレートファイルの一つで、「固定ページ」を表示するために使われるテンプレート。
home.php
WordPressテーマのテンプレートファイルの一つで、主に「ブログ投稿一覧ページ」を表示するために使用されるテンプレートです。ブログのトップページとして設定されている場合に利用され、最新の記事一覧を表示する役割を担います。
ブログ投稿一覧ページの表示: home.php は、最新のブログ記事一覧を表示するページ用のテンプレートです。例えば、ブログのホームページとして最新記事を表示したいときにこのテンプレートが使われます。
テンプレート階層での位置づけ:
- WordPressではトップページ用にまず
front-page.phpを探します。 front-page.phpが存在しない場合、次にhome.phpが使われます。home.phpがない場合は、最も基本的なテンプレートであるindex.phpがフォールバックとして使用されます。
フロントページとブログページの違い:
home.phpは「ブログの投稿一覧ページ」を表示するためのものです。- 一方、WordPressの設定で固定ページをトップページ(フロントページ)に設定している場合は
front-page.phpが優先され、home.phpは使われません。 home.phpはあくまで投稿一覧を表示するためのテンプレートであり、ブログ専用のトップページと考えられます。
柔軟な使い方: home.php が存在することで、通常の投稿や固定ページとは異なる独自のデザインをブログのトップページに適用することができます。これにより、ブログ特有のデザインやレイアウトを簡単に設定できます。
archive.php
WordPressのテーマテンプレートファイルの一つで、「アーカイブページ」を表示するために使用されます。アーカイブページとは、特定のカテゴリ、タグ、日付、著者などに基づいてグループ化された投稿一覧を表示するページ。
- アーカイブページの表示:
archive.phpは、カテゴリーページ、タグページ、日付別アーカイブページ(例: 月別、年別)、著者別アーカイブページなど、さまざまなアーカイブページを表示するための汎用テンプレートです。 - テンプレート階層での位置づけ: WordPressのテンプレート階層において、特定のアーカイブに対応する専用のテンプレート(例:
category.php、tag.php、author.phpなど)が見つからない場合にarchive.phpが使用されます。これにより、すべてのアーカイブページに共通のレイアウトを適用できます。 - 特定のアーカイブテンプレートとの関係:
- カテゴリアーカイブ →
category.php - タグアーカイブ →
tag.php - 著者アーカイブ →
author.php - 日付アーカイブ →
date.php - カスタム投稿タイプアーカイブ →
archive-{post-type}.php(例:archive-product.php)
archive.phpが適用されます。 - カテゴリアーカイブ →
- 表示内容のカスタマイズ:
archive.phpをカスタマイズすることで、アーカイブページのレイアウトやスタイルを自由に変更できます。たとえば、各投稿のタイトル、サマリー、サムネイル画像、投稿日など、一覧表示する内容を調整することができます。 - 汎用性:
archive.phpは、特定のアーカイブ専用テンプレートがない場合にすべてのアーカイブページに使われるため、テーマ全体で一貫性のあるデザインを提供できます。
taxonomy.php
タクソノミーとは、投稿をグループ化するための分類方法で、カテゴリやタグのようなものです。カスタムタクソノミーは、これらに加えて独自に作成した分類です。
カスタムタクソノミーの表示: taxonomy.php は、カスタムタクソノミーに属する投稿の一覧ページ(アーカイブページ)を表示するために使用されます。たとえば、「商品タイプ」や「イベントカテゴリー」などのカスタムタクソノミーを作成した場合、そのタクソノミーに属する投稿を一覧で表示するために taxonomy.php を使います。
テンプレート階層での位置づけ
- WordPressのテンプレート階層では、特定のタクソノミーの専用テンプレート(例:
taxonomy-{taxonomy}.php、taxonomy-{taxonomy}-{term}.php)が見つからない場合にtaxonomy.phpが使用されます。 - これにより、特定のタクソノミーごとに異なるテンプレートを持たない場合でも、すべてのカスタムタクソノミーアーカイブページを共通のデザインで表示できます。
カテゴリやタグとは異なる使い方
- 標準のカテゴリやタグのアーカイブページには、それぞれ
category.phpやtag.phpという専用のテンプレートがあります。 taxonomy.phpは、これらとは別にユーザーが作成したカスタムタクソノミー専用のアーカイブページを表示するために使われます。
表示内容のカスタマイズ: taxonomy.php をカスタマイズすることで、カスタムタクソノミーのアーカイブページのレイアウトや表示スタイルを自由に変更できます。例えば、各投稿のタイトルやサマリー、サムネイル画像など、一覧ページに表示する内容を設定できます。
attachment.php
WordPressのテーマテンプレートファイルの一つで、「添付ファイルページ」を表示するために使用されます。
single-post.php
WordPressのテーマテンプレートファイルの一つで、「単一の投稿ページ」を表示。
特定のカスタム投稿タイプ用のテンプレートがない場合、single.php が使われます。single-post.php は、ブログ記事専用のデザインをカスタマイズしたい場合に使われます。
<?php the_time(get_option('date_format')); ?>
<?php the_time(get_option('date_format')); ?> は、WordPressで記事が公開された日付を表示するためのコードで、管理画面で設定された日付の形式に従って表示されます。これにより、サイト全体の日付表示を簡単に管理できます。
get_option('date_format') の部分は、WordPressの管理画面で設定されている「日付の表示形式」を取得します。
<?php the_permalink(); ?> は、WordPressで記事やページのリンク(URL)を表示するためのコードです。このリンクは、各記事やページの「固定リンク」(パーマリンク)と呼ばれるもので、クリックするとその記事やページに移動できます。
<?php the_permalink(); ?>
- 記事やページへのリンクを表示:
- このコードを使うと、記事やページのURLが表示されます。例えば、あるブログ記事のURLが
https://example.com/2024/09/13/sample-postだとすると、そのURLが表示されます。
- このコードを使うと、記事やページのURLが表示されます。例えば、あるブログ記事のURLが
- リンク先を示すためのコード
- Webページで、記事タイトルや「続きを読む」といったテキストをクリックするとその記事に飛べるのは、この
the_permalink()のおかげです。HTMLのリンクタグ(<a>タグ)と組み合わせて使うことが多いです。
- Webページで、記事タイトルや「続きを読む」といったテキストをクリックするとその記事に飛べるのは、この
- 実際の使い方:
- 例えば、次のようなコードを書くと記事のタイトルがリンクになり、クリックするとその記事ページに飛べます。
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <?php the_permalink(); ?>はリンク先のURLを、<?php the_title(); ?>は記事のタイトルを表示しています。
- 例えば、次のようなコードを書くと記事のタイトルがリンクになり、クリックするとその記事ページに飛べます。
高校生向けにまとめると
<?php the_permalink(); ?> は、WordPressで記事やページへのリンク(URL)を表示するためのコードです。このコードを使うことで、記事タイトルや「続きを読む」といった部分をクリックして、その記事やページに飛べるリンクを簡単に作ることができます。
<?php echo get_template_directory_uri(); ?>
WordPressのテーマファイルでテーマのフォルダのURL(ウェブ上のアドレス)を表示するためのコードです。簡単に言うと、サイトのデザインやレイアウトに使われている「テーマ」ファイルが保存されている場所のアドレスを取得して表示します。
このコードの意味と動作
- テーマフォルダのURLを取得:
get_template_directory_uri()は、今使っているテーマのフォルダのURLを取得します。例えば、サイトで「mytheme」というテーマを使っているなら、そのテーマがあるフォルダのURLを取得します。もしテーマのフォルダがhttps://example.com/wp-content/themes/mytheme/だとしたら、そのURLを返します。
echoで表示echoは、取得したURLを実際にページ上に表示するための命令です。これを使うことで、テーマフォルダのURLがその場所に表示されます。
- よく使う場面
- 画像やスタイルシート(CSSファイル)など、テーマに含まれているファイルの場所を指定するときに使います。たとえば、テーマの中にある画像を表示したい場合、次のように使います:phpコードをコピーする
<img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt="ロゴ"> - このコードは、テーマフォルダの中の
imagesフォルダにあるlogo.pngという画像を表示します。
- 画像やスタイルシート(CSSファイル)など、テーマに含まれているファイルの場所を指定するときに使います。たとえば、テーマの中にある画像を表示したい場合、次のように使います:phpコードをコピーする
get_template_part()
WordPressでテーマのテンプレートファイルを分割して、再利用可能な部分を呼び出すための便利な関数です。この関数を使うことで、コードの繰り返しを減らし、サイトのメンテナンスやカスタマイズを簡単に行うことができます。
get_template_part() の基本的な役割
- テンプレートの部品を読み込む:
- WordPressのテーマファイルを作成するとき、例えばヘッダー、フッター、記事の表示方法など、複数のページで同じコードを使うことが多いです。
get_template_part()は、こうしたコードの繰り返しを避けるために、テンプレートの部品(パーツ)を別のファイルに分けて、それを呼び出すために使います。
- WordPressのテーマファイルを作成するとき、例えばヘッダー、フッター、記事の表示方法など、複数のページで同じコードを使うことが多いです。
- 再利用可能なパーツ:
- 例えば、ブログ記事のリストの表示方法を
content.phpというファイルにまとめておき、そのファイルをget_template_part()で呼び出します。これにより、複数のページで同じ記事表示のコードを使いたいときに、同じファイルを読み込むだけで済むようになります。
- 例えば、ブログ記事のリストの表示方法を
- 例:phpコードをコピーする
<?php get_template_part('content'); ?>- このコードは、テーマフォルダ内にある
content.phpというテンプレートファイルを読み込みます。例えば、記事のタイトルや内容を表示するためのテンプレートがcontent.phpに書かれているなら、どのページでもこのファイルを使うことができます。
- このコードは、テーマフォルダ内にある
- ファイル名にバリエーションをつける:
get_template_part()には、条件によって違うファイルを読み込む機能もあります。たとえば、通常の投稿とカスタム投稿タイプで異なるレイアウトを使いたい場合、次のように使用できます。
<?php get_template_part('content', 'single'); ?>- この場合、
content-single.phpというファイルが読み込まれます。ファイル名の部分にオプションの引数をつけることで、特定の用途に合わせたテンプレートを呼び出せます。
